Tích hợp Facebook chat vào website đơn giản nhất
Chắc hẳn các bạn cũng biết khá nhiều cách tích hợp chat Facebook vào website và đơn giản nhất là cài plugin hỗ trợ. Nhưng việc cài đặt này cũng có khá nhiều hạn chế và hạn chế lớn nhất chính là vấn đề bảo mật không được ỔN lắm. Vậy làm thế nào bây giờ? Bạn đừng lo, chúng mình sẽ giới thiệu cho các bạn cách tích hợp Facebook Chat vào Website mà không cần phải sử dụng Plugin mới nhất 2021.
- Vì sao cần sử dụng Facebook Messenger ?
- Hướng dẫn tích hợp Live Chat, box gửi tin nhắn Facebook trên Website
- Hướng dẫn tích hợp Facebook Messenger cho website WordPress
- 4 bước đơn giản tích hợp Facebook Messenger cho Blogspot
Theo thống kê (năm 2020), tại Việt Nam đã có tới hơn 70 triệu người sử dụng mạng xã hội Facebook (chiếm hơn 2/3 dân số cả nước) – và mạng xã hội Facebook đã trở thành mạng xã hội phổ biến nhất Việt Nam. Với một số lượng người dùng KHỦNG như vậy thì chúng ta cũng dễ dàng hiểu được rằng tại sao bất kể là doanh nghiệp, cửa hàng nhỏ hay cá nhân đều muốn kết nối với nền tảng Facebook để BÁN HÀNG.
Hiện nay, với nhu cầu Mua – Bán online tăng rất cao, chỉ cần một cú click chuộc là có thể mua được cho mình một món đồ cần thiết. Nắm bắt được nhu cầu, nên những người bán hàng luôn muốn tìm nhiều cách nhất để tiếp cận với người tiêu dùng của mình. Trong đó, có một tính năng không thể thiếu là Live Chat facebook.
Cũng vì thế mà rất nhiều dịch vụLive Chat chuyên nghiệp ra đời. Tuy nhiên, việc sử dụng Live Chat bằng Plugin lại có nhiều rủi ro về vấn đề bảo mật website. Hoặc những sự cố về mã độc malware, cũng như làm tốn tài nguyên website của bạn hơn…
Người dùng khi truy cập Website, có thể để lại tin nhắn, chat trực tiếp với Fanpage. Hầu hết mọi người đều có tài khoản Facebook, khi khách hàng chat với bạn thông qua đó, tin nhắn sẽ được gửi tới fanpage. Bất kỳ khi nào bạn trả lời, họ sẽ nhận được thông báo, tỷ lệ đọc là 100%, cao hơn nhiều so với Email hay SMS, nó hoàn toàn miễn phí.
Vì sao cần sử dụng Facebook Messenger ?
Trong khi ngoài kia có hàng chục các công cụ Live Chat miễn phí khác như: Subiz, vChat, Tawk.to…nhưng đại đa số khách hàng vẫn thích và ưa chuộng ngất đó là công cụ Chat – Facebook Messenger. Tại sao ư? Là bởi nó mang lại rất nhiều những ưu điểm nổi bật. Và một số những ưu điểm của Facebook Messenger phải kể đến là:
- Bất kể khách hàng của bạn có để lại Email hay số điện thoại hay không, bạn vẫn có thể Chat và tương tác với họ.
- Bạn có thể thu thập được các thông tin cơ bản về khách hàng, bao gồm: giới tính, sở thích, lĩnh vực hoạt động, tuổi, nơi ở…ngay lập tức.
- Bạn dễ dàng phân chia, quản lý khách hàng theo Tag.
- Facebook Messenger cho phép Note lại thông tin quan trọng trong khung Chat.
- Dễ dàng phân chia tình trạng hoặc lọc tin nhắn như: tin nhắn chính, chưa đọc, theo dõi, xong, Spam,..
- Cho phép bạn gửi thông báo, khuyến mãi, sản phẩm một cách tự động.
- Phân chia quản lý được nhiều Admin.
- Facebook Messenger còn cho phép bạn tạo cuộc hẹn.
- Lưu được những câu trả lời sẵn.
- Cài đặt và sử dụng một cách dễ dàng.

Hiện tại, có nhiều phần mềm có khả năng re-inbox và bạn có thể nhắn tin, gửi chương trình khuyến mại cho khách hàng trọn đời và miễn phí. Điều mà các công cụ Livechat khác không thể làm được. Đó là lý do vì sao rất nhiều Website đang chuyển qua phương pháp này, nó rất phù hợp với các web nhỏ và vừa.
Với cả Website lớn thì thời điểm bạn không có người trực livechat truyền thống (ngoài giờ hành chính) tại sao ko bật livechat facebook lên?
Phần live chat, nút gửi tin nhắn Facebook phù hợp cho
- Những Website bán hàng có lượng truy cập thấp đến trung bình.
- Blog, website cá nhân muốn tương tác và trao đổi với độc giả không thường xuyên.
- Website có lượng truy cập lớn, nhưng bán hàng chủ yếu qua facebook.
- Website dạng cộng đồng như diễn đàn, câu hỏi về live chat không nhiều.
Nhược điểm:
- Người gửi có thể gửi tin nhắn đi nhưng sẽ không nhận được tin nhắn trả lời ngay trên cửa sổ chat của web.
Ưu điểm:
- Hoàn toàn miễn phí
- Khả năng tương tác với người dùng tốt hơn. Tỷ lệ đọc tin nhắn của khách hàng là 100%.
- Hỗ trợ trên mobile
- Gọn nhẹ, hoạt động và tích hợp đơn giản.
- Giao diện, hỗ trợ Tiếng Việt.
- Tăng LIKE, tương tác cho Fanpage.
- Thu thập nhiều hơn thông tin người dùng, giúp thu hút và re-inbox fanpage hiệu quả.
Rất nhiều Website hướng dẫn cách tích hợp và cấu hình nhưng nó hơi khó làm, và không sử dụng được trên mobile. Nhưng chúng mình xin giới thiệu với mọi người một phương pháp tích hợp Live Chat , box gửi tin nhắn dễ dàng và tự phát hiện ra trình duyệt người dùng sử dụng là Desktop hay Mobile để xử lý.
Hướng dẫn tích hợp Live Chat, box gửi tin nhắn Facebook trên Website
Bước 1: Điền link fanpage của bạn VD: https://www.facebook.com/tikibook
Bước 2: Nhấn vào nút Tạo nút Chat
Bước 3: Bạn Copy đoạn code bên dưới và gắn vào thẻ dưới thẻ trên Website bạn muốn hiển thị.
Lưu ý: Một số Website có nút Back Top Top (có thể sẽ bị xung đột) nó bị đè vào nút Gửi tin nhắn Facebook này nên mình có làm thêm một phần tùy biến là Khoảng cách với chân trang. Mặc định sẽ là 30px, nếu bạn muốn thay đổi bạn có thể cung cấp một con số khác.
Trong trường hợp bạn làm theo hướng dẫn, nhưng khi nhấn vào nút chat nó lại không hoạt động. Nguyên nhân là do fanpage của bạn chưa đặt tên người dùng (tức chưa đặt link).
VD: https://www.facebook.com/Sửa-chữa-điên-thoại-tại-vinh-nghệ-an-967357600134318/
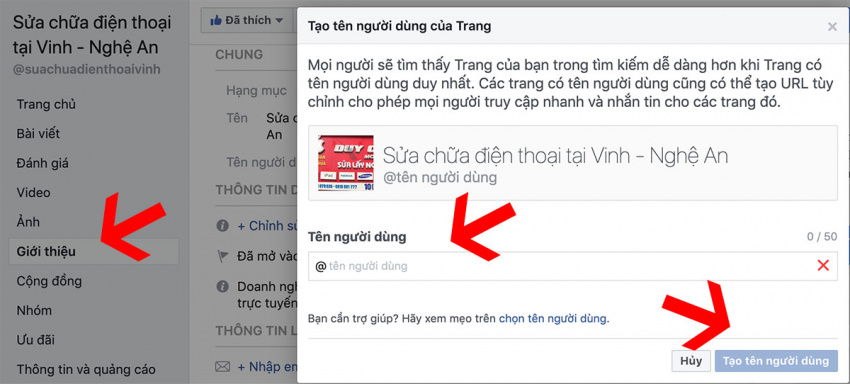
Nếu vậy các bạn vào Fanpage của mình với tài khoản admin, sau đó vào mục Giới thiệu => Đặt tên người dùng => Chọn tên nào đó được phép => Nhấn lưu. (Xem hình bên dưới)

Đặt tên cho fanpage (đặt url)
Thêm một lưu ý, Fanpage phải có trên 25 like thì Facebook mới cho phép đặt tên (cũng có trường hợp là chỉ cần 10 like).
Hướng dẫn tích hợp Facebook Messenger cho website WordPress
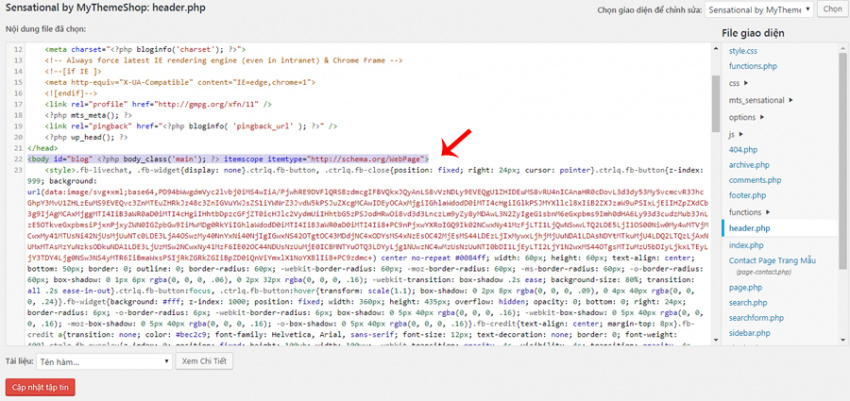
Truy cập Admin => Appearance (Giao diện) ==> Editor (Sửa) => Tìm file header.php
Kéo xuống hoặc nhấn CTRL + F và Tìm thẻ

Thêm nút chat facebook trên website WordPress
Sau đó lưu lại để hoàn tất (nhấn nút Cập nhật tập tin)
4 bước đơn giản tích hợp Facebook Messenger cho Blogspot
Bước 1: Bạn truy cập Blogger.com và chọn Blog cần thay đổi.
Bước 2: Chọn Bố cục
Bước 3: Chọn Thêm tiện ích (có thể chọn nút thêm tiện ích ở bất kỳ vị trí nào)
Bước 3: Hộp thoại bật lên, Chọn tiếp HTML/JavaScript
Bước 4: Dán code đã tạo được ở trên và dán vào nội dung của thuộc tính này sau đó nhấn Lưu
Vậy là xong, hãy quay lại trang Blogspot của bạn và tận hưởng kết quả.
Rất đơn giản vậy thôi, không tùy chỉnh thêm gì cả (Còn nếu bạn nào biết CSS có thể tùy biến theo ý thích của mình ở trong)
Vậy là chúng mình đã chia sẻ bài viết hướng dẫn các bạn cách tích hợp Facebook Chat vào Website với mục đích giúp việc quản lý công việc kinh doanh của bạn dễ dàng và thuận lợi hơn. chúng mình hy vọng bài viết trên sẽ hữu ích và bạn sẽ dễ dàng thực hiện được. Nếu có bất kỳ thắc mắc gì cần giải đáp, bạn hãy để lại bình luận phía bên dưới, chúng mình sẽ hỗ trợ bạn nhé!
Đăng bởi: Thủy Đăng